楽天のショップを見ているとスライドが動いたりする動的なショップと全く動かない静的なサイトの2つのタイプがあることに気づくと思います。
2015年現在のWEB事情では動的なサイトが当たり前ですが、楽天は違います!
楽天ではJavascriptの使用が認められていない(もちろん外部リンクもNG)ので、動的なショップを作るのは不可能です!
不可能なのは嘘ですが、楽天のRMSのみでは動的サイトは実現できません。
楽天GOLD(無料)という楽天が提供しているサーバーを使うことでJavascriptやjQueryなどのライブラリが使えるようになります!
楽天GOLDとは楽天が提供している300MBまで無料なサーバーです(リンクも貼れる!)。
かなり大規模なショップでない限り300MBあれば事足りるので、容量制限による問題は起きにくいと思います。むしろ無料なことが驚きです!(楽天なのに)
楽天RMS上で楽天GOLDのFTPアカウントを発行できるので、それを普段使っているFTPクライアントに設定します。
使い方は一般的なレンタルサーバーと同じで、サーバーへのアドレスは
http://www.rakuten.ne.jp/gold/○○○○○○○○/
になります。(○○○○○にショップ名が入ります)
楽天GOLD内に「header.html」「footer.html」「side.html」などを置き、
それをiframeで読み込みます。
こうすることでJavascriptが使用出来るようになります。
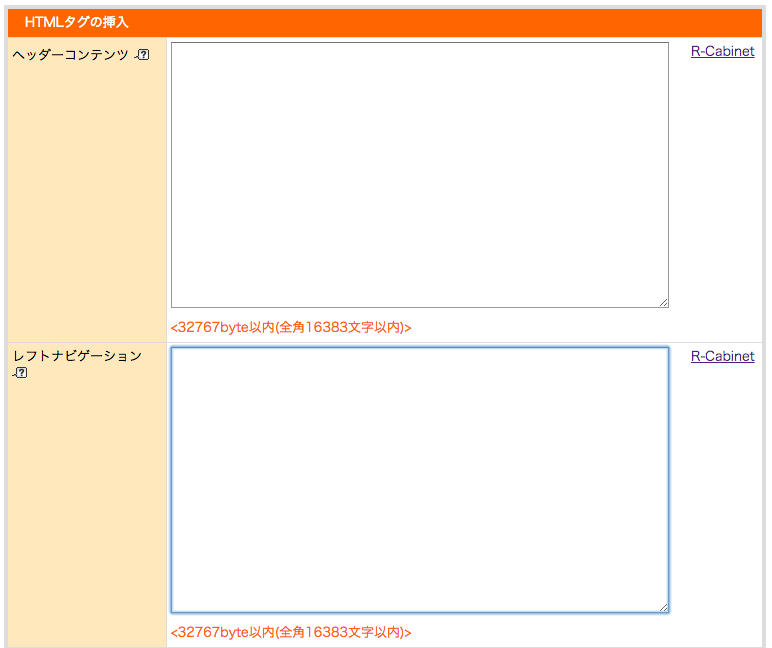
読み込む場所は「デザイン設定」⇒「ヘッダー・フッター・レフトナビ」内の
↑ココの各項目に記述すればOK!!
かなり雑な解説になりましたが、楽天GOLDやiframeを使用してのストア構築はhtmlとcssがある程度理解できないと難しいので、初心者の人は楽天RMSで構築した方が使いやすくて良いと思います!