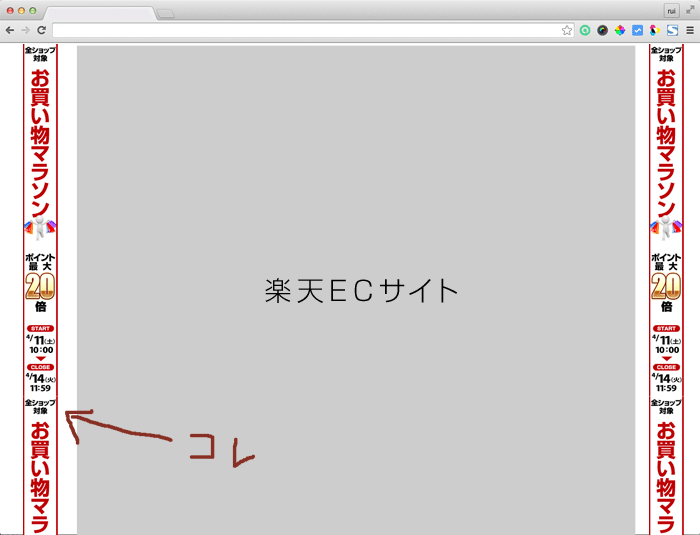
楽天のショップを見ていると良く画面横についてる帯状のバナーがあると思います。
今回はその帯の設置方法について解説します。
WEBのコーディング経験がある人なら、こんな簡単なこと解説するまでも無いと思うでしょうが、
これは楽天なんです! 楽天という特殊な環境なので、歴戦の勇士でも楽天サイトの構築が初めてであれば悩むこと間違いなし!
かなり煽りましたが、とっても簡単です。
楽天RMS内の
「デザイン設定」⇒「ヘッダー・フッター・レフトナビ」から
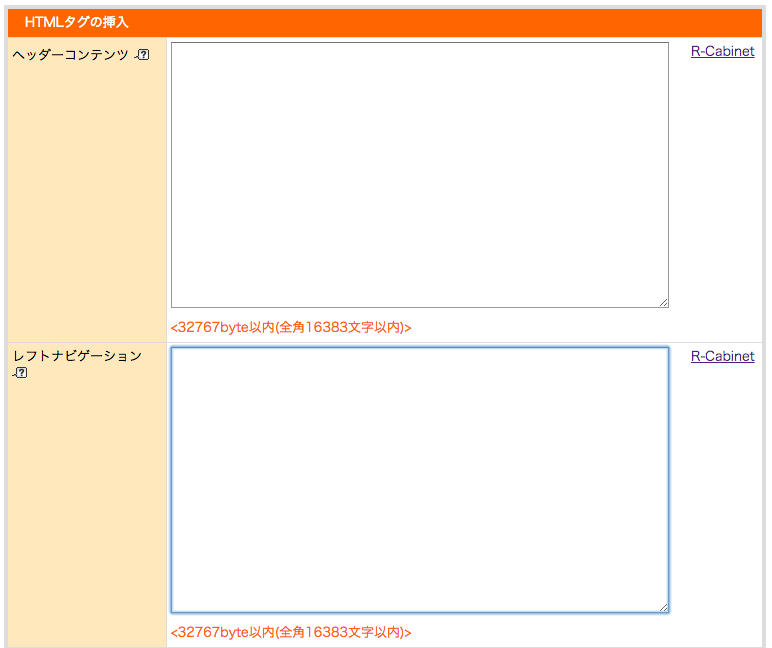
帯バナーを設置したいテンプレートの編集を選択します
上記の画面が表示されるのでそこに記述します。
|
1 2 3 4 5 6 7 8 |
<style type="text/css"> body{ background-image: url('http://www.rakuten.ne.jp/gold/xxx/img/obi.jpg'); /* 画像への絶対パス */ background-repeat: repeat-y; /* 縦方向に画像を繰り返し表示 */ background-position: left; /*ウインドウの左に画像を配置 rightなら右に*/ background-position: 20px 0; /* ウインドウから20px余白を空けて配置 0にするとウインドウスグに表示されます*/ } </style> |
たったこれだけです。もちろん外部cssに記述しても問題ありません。
コーダーの人にすれば当たり前のことを書いてるように見えますが、楽天ショップ構築が初めての人には有益な情報のはず…そう信じてます。