皆さんはアイコンフォントを使ったことがありますか?
僕はこの前初めて使ったんですがビックリするほど便利で驚きました ♪⌒ヽ(*゚O゚)ノ スゴイッ!!!
今日は簡単にサブセット(必要なアイコンだけのフォントファイルを作る)出来るicomoonをご紹介します!
はじめに・・・
WEB制作の世界では少し前までは画像のスプライトがトレンドでしたが、最近ではレスポンシブデザインの台頭によってアイコンフォントが主流になりつつあります。
スマホサイトではPC版にくらべて通常の2倍の解像度の画像が必要になります(液晶のdpiが高いので)その為、いくら拡大縮小しても汚くならないベクターデータのアイコンフォントやSVGデータが活用されるようになりました。
しかし、アイコンフォントも万能ではありません!
アイコンフォントは基本的によく使われるであろうアイコンを数十個ぐらい集めたものなんですが、案件によって全く使わないアイコンもあります。
サイトの読み込みが遅くなるし、必要なアイコンだけのフォントファイルが欲しい!
その願いをかなえるのがicomoonです!!
icomoonは必要なアイコンだけのフォントファイル作るサブセット化がとっても簡単に出来るんです!
使い方
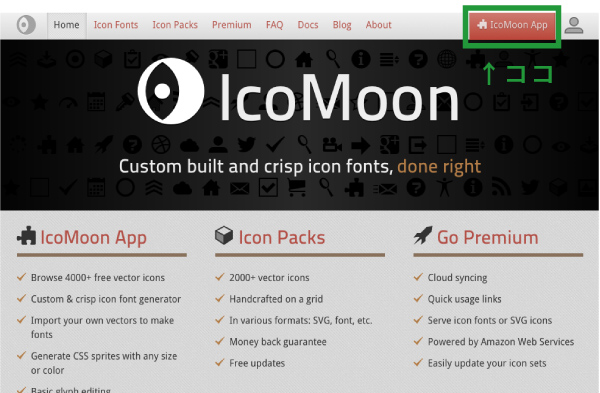
まず、コチラからicomoonの公式サイトに行きます!
ページ右上に「IcoMoon App」という赤いボタンがあるのでソコをクリックします。
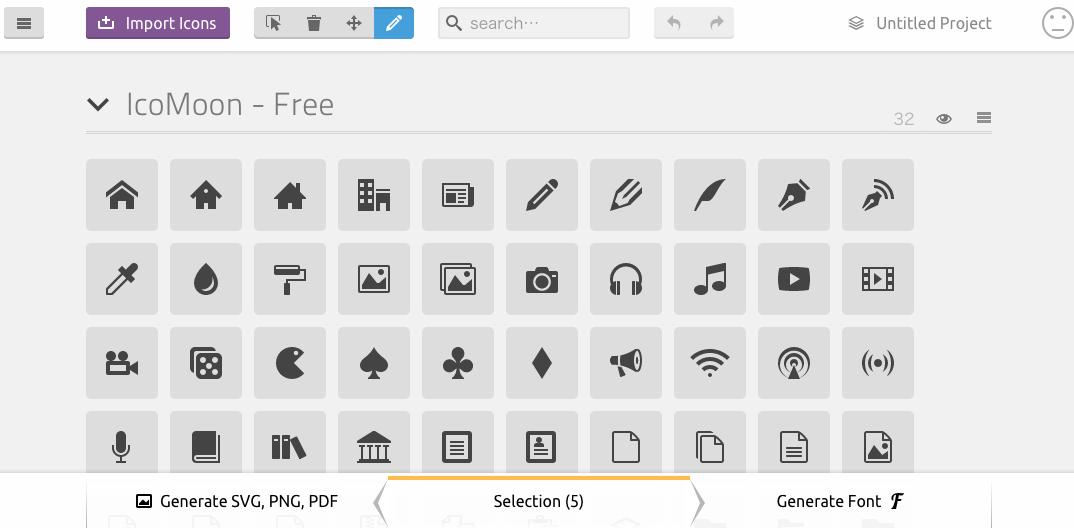
するとこんな感じのページが表示されます。
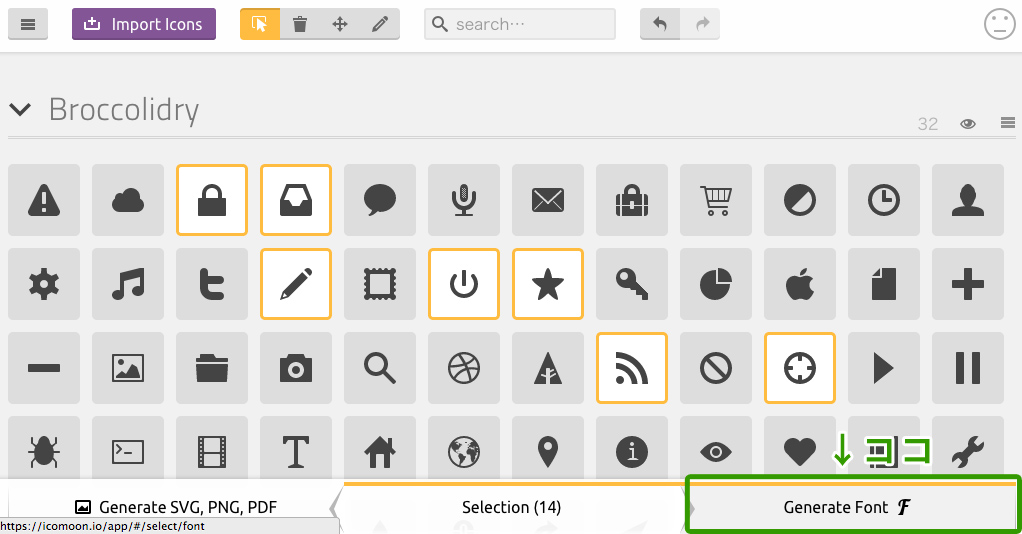
使いたいフォントをクリックで選択し、右下の「Generate Font」をクリックします。
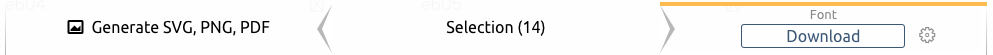
選択したフォント一覧が表示されたページになり、右下の「Generate Font」の部分が「Download」に変わります。このボタンをクリックするとサブセットされたフォントファイルがダウンロード出来ます。
先ほどの選択したアイコン一覧ページでアイコンにマウスオーバーすると「Get Code」というリンクが表示されます。
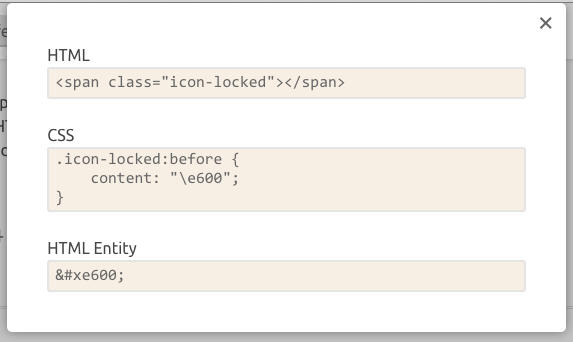
「Get Code」をクリックすると下記の通りコードが表示されますので、
IcoMoonの使い方はデフォルトで2つ用意されています。fontfaceでファイルを読み込むのは基本ですが、クラス名をつけることで擬似クラスのbeforeを差し込み表示するパターンと文字コードを指定するパターンです。
上の2つ「HTML」「CSS」は「icon-locked」というクラス名を付けた要素の前にアイコンを挿入します。
わざわざ「Get Code」を1つ1つクリックするのが面倒くさいという人には、先ほどダウンロードしたファイルに入っているcssにまとめて記述されているので、ソッチのほうが楽だと思います。
僕が一番使っている方法はcssにfont-faceを記述してfont-familyに指定し、「HTML Entity」のコードを直接HTMLに記述するやり方です。個人的にはこれが一番楽です。
ちなみに「HTML Entity」のコードは特殊文字だと思って下さい。 見たいなもの
メニュー解説
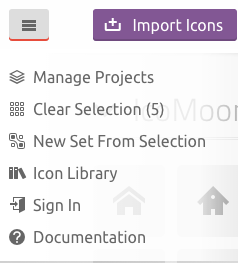
左上のメニューアイコンをクリックすると下図の様なメニューが開かれます。
簡単に解説しときます。
- Manage Projects
- 新規のプロジェクト(フォントデータ)を作成したり、過去に作ったプロジェクト(フォントデータ)を読み込むことが出来ます。
- Clear Selection
- 現在選択しているアイコンをすべて解除します。
- New Set From Selection
- アイコンを選択している状態でこのボタンを押すと現在の組み合わせを保持しつつ、別の組み合わせを作成出来ます。(複数の組み合わせを作れる、それぞれをダウンロード可能)
- Icon Library
- 別のアイコンライブラリを読み込みます「add」と表示されているものは無償で使用できます。「Purchase」よ書かれているものは有償になります。
まとめ
アイコンフォントに慣れるとアイコン用の画像作成を考えられなくなります。
本当にそれくらい便利です。もうあの頃には戻れません σ(・д・мё))